What is Webflow?
Webflow is a no-code platform for developing dynamic websites and web applications. It is a modern WordPress alternative that comes bundled with features ordinarily achieved by expensive plugins, such as:
- Memberships
- Content Management (CMS)
- Logic Workflows
- E-commerce
- Hosting
- Automated SEO
- and more!

Similar Options
Webflow is not just an ordinary no-code platform since it allows almost full customization of any portion of your website/application. Other popular alternatives, such as Wix, Squarespace, Shopify, etc., who sought to simplify the complexities of WordPress, ended up suppressing many user customizations that would avoid a generic/templated look.
Programmatic Web Development
Imagine everything Webflow can do, plus a lot more. When you start developing, you’ll see a blank page, but a world of opportunity comes with that page. No one gives you the entire toolset, so you get to choose! You can select the framework you build with, your hosting provider, your CMS, backend, and more! You can create web products that bring actual value to your customers by doing things no one has ever done.
“That’s amazing; it almost sounds too good to be true!” It is.

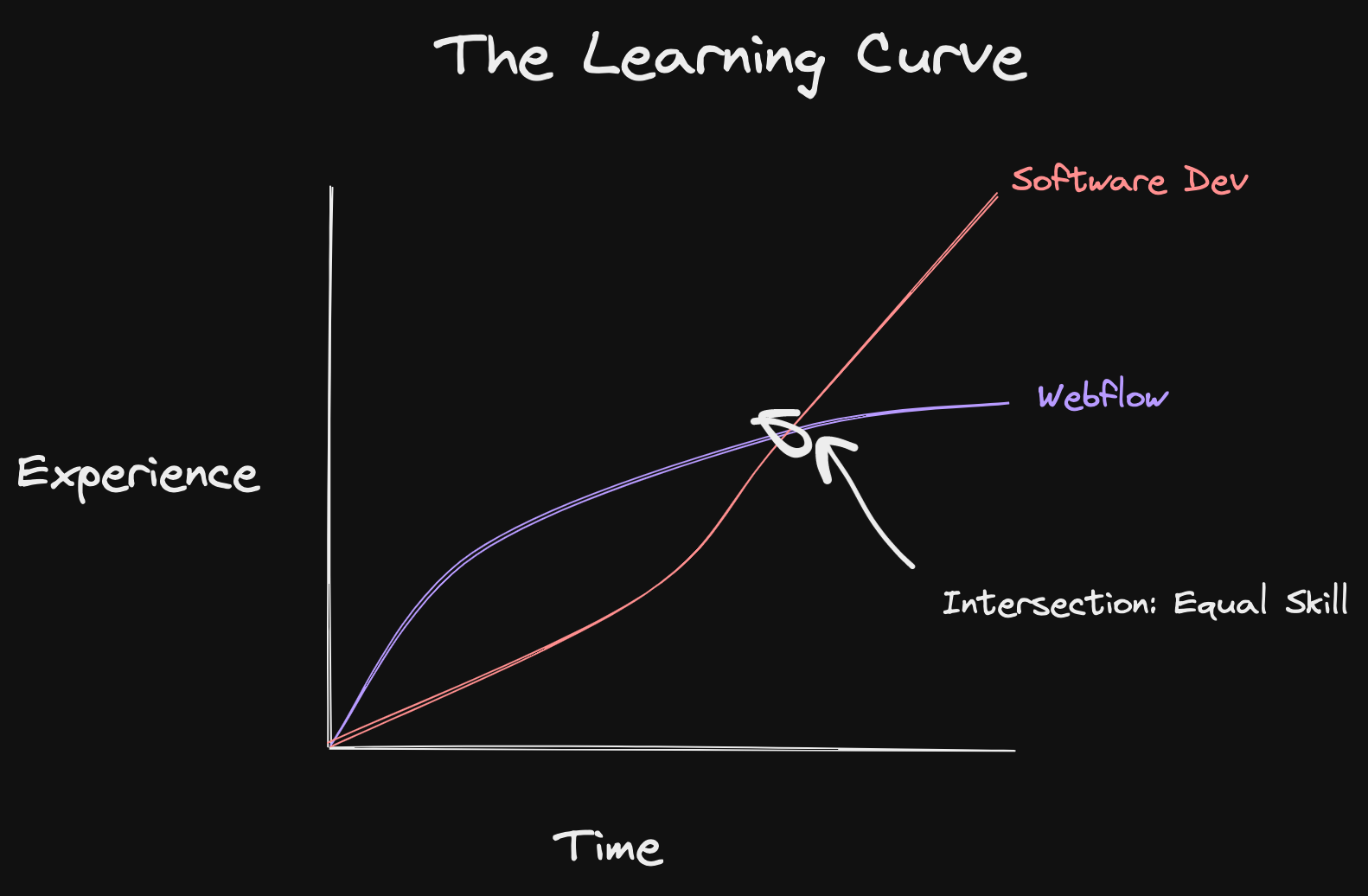
Learning Curve
It depends on where you are in your learning experience constructing a website.
Before using Webflow to develop your professional websites, you may encounter concepts you weren’t aware of. The great thing with Webflow is that it abstracts many intricacies of the web behind a Graphical Interface, making it very easy to learn. If you are still stuck, Webflow has a fantastic video tutorial and blog-post-based University.
A pretty interface does not mask the learning curve of coding, and you are instead thrown into a world of possibilities and customizations that go far beyond Webflow’s offerings. You have a vibrant community at your disposal, willing to assist you in making the best website possible. The big downside with this learning curve is that you can learn how to make a website within three weeks, but to make a good website, expect to spend at least six months learning web development.
I’m aware everyone learns at their own pace; that’s why this estimate is based on my personal experience and not the experience of other developers
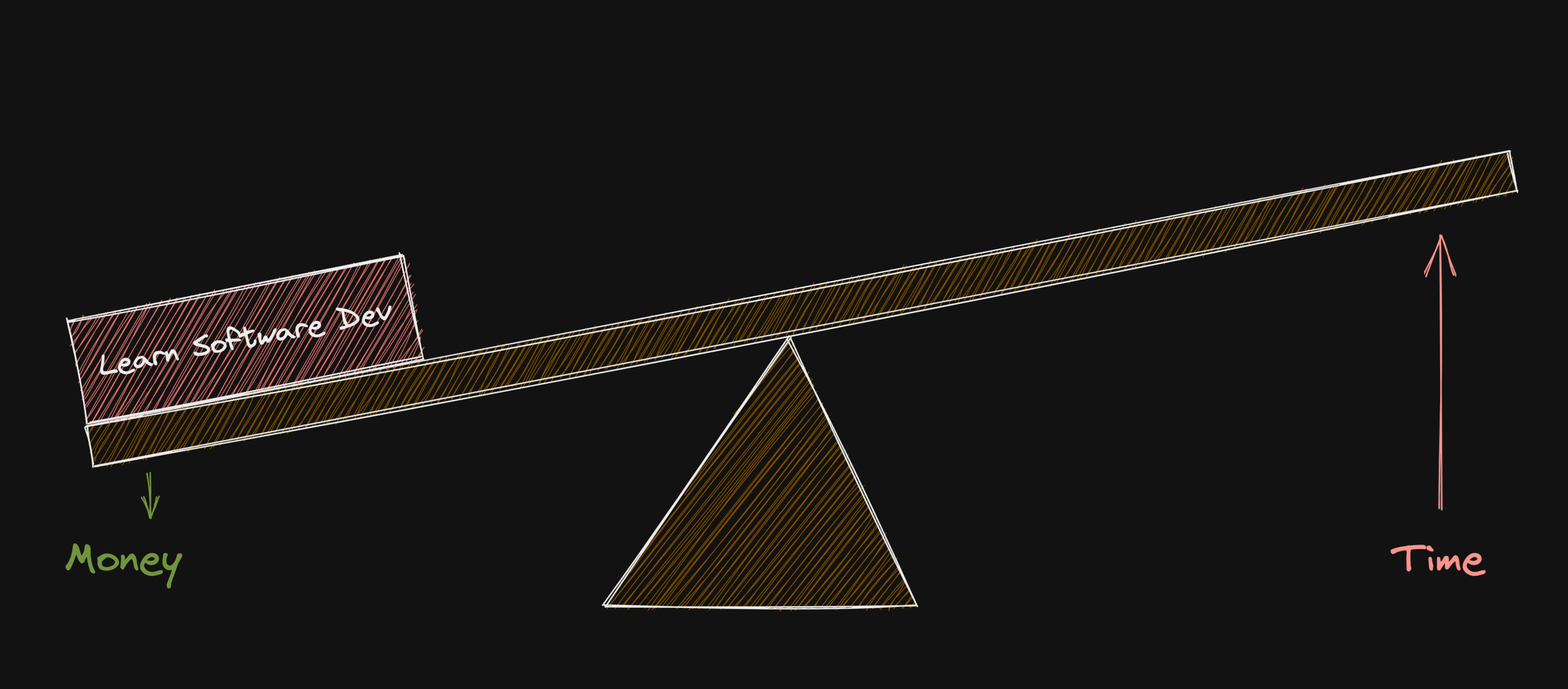
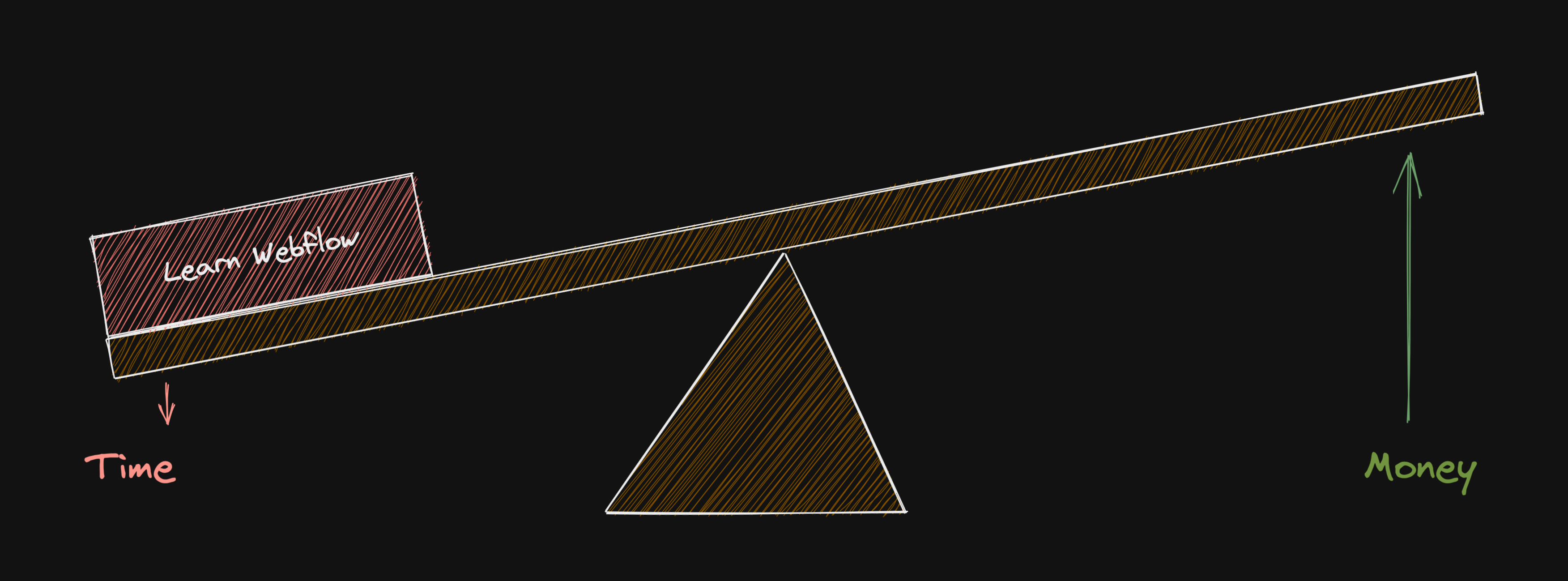
Costs
I don’t care if a company boasts a “30 Day Free Trial, Money Back Guarantee.” The pricing page is the first link I click before considering using the product. Webflow promotes a free plan that has no trial limit, but they impose many restrictions upon you to make the upgrade.

You have no choice— You have to upgrade. What Webflow saves you in time, you pay back in money. That’s why it is so lucrative for Webflow and enticing to emerging visionaries who don’t have the time but do have the cash. I don’t have the money now, so I’m willing to invest my time learning how to code. What are the benefits of that? Well, take my website, for example. I didn’t pay a dime for it.

My website is:
- Hosted for free on Vercel
- CMS-powered for free on Contentful1
- Developed for free by me
- Analyzed for free by Google Analytics2
There are limits, but they are way above whatever many developers would need to use for smaller websites.
Conclusion/TLDR
Webflow is a fantastic tool if you have cash, don’t have time, and are not experienced in traditional web development. Many professional web development teams opt-in for Webflow if it costs more to pay traditional developers.
If you’re like me, who has time and experience developing traditional websites/applications, Webflow may be an option you want to avoid. You’re losing out on a completely integrated system, but at the same time, you’re achieving various customizations you would get with that system.